<ul><ul>元素(unordered lists)作為容器,內含<li>元素(list item)來描述各個項目。<ul>
<li>第一個項目</li>
<li>第二個項目</li>
<li>第三個項目</li>
</ul>
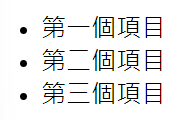
顯示結果:
<ol><ol>元素(ordered lists)作為容器,和無序列表相同,內含<li>元素來描述各個項目。<ol>
<li>第一個項目</li>
<li>第二個項目</li>
<li>第三個項目</li>
</ol>
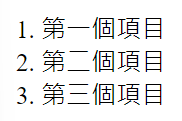
顯示結果:
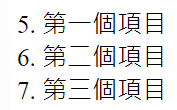
如果想要項目從某數開始編號,可以加入start屬性。以下用從5開始編號為例。
<ol start="5">
<li>第一個項目</li>
<li>第二個項目</li>
<li>第三個項目</li>
</ol>
顯示結果:
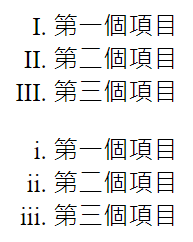
如果想更改編號字母,可以使用type屬性。
| 屬性值 | 顯示字母 |
|---|---|
| 1 | 默認(1, 2, 3, 4, 5) |
| I | 大寫羅馬字母(I, II, III, IV) |
| i | 小寫羅馬字母(i, ii, iii, iv) |
| A | 大寫字母(A, B, C, D, E) |
| a | 小寫字母(a, b, c, d, e) |
<ol type="I">
<li>第一個項目</li>
<li>第二個項目</li>
<li>第三個項目</li>
</ol>
<ol type="i">
<li>第一個項目</li>
<li>第二個項目</li>
<li>第三個項目</li>
</ol>
<ol type="A">
<li>第一個項目</li>
<li>第二個項目</li>
<li>第三個項目</li>
</ol>
<ol type="a">
<li>第一個項目</li>
<li>第二個項目</li>
<li>第三個項目</li>
</ol>
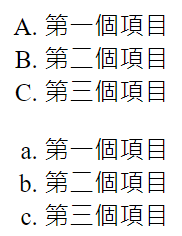
顯示結果:

<dl><dl>元素(definition list)作為容器,內含<dt>元素(definition term)為項目名稱及<dd>元素(definition description)描述項目的內容。<dl>
<dt>第一個項目</dt>
<dd>描述第一個項目的內容</dd>
<dt>第二個項目</dt>
<dt>第三個項目</dt>
<dd>描述第三個項目的內容</dd>
</dl>
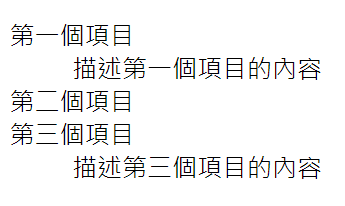
顯示結果:
列表就介紹到這邊,明天會介紹表格,之後就會進入第二個實作!我是YQ,明天見。
